Using InVisions 'Boards' for Competitor Analysis
07 Sep 2015InVision - http://www.invisionapp.com/ - is a great system for design discussion. The ability to quickly and easily create prototypes or just throw a quick sketch online for a distributed team to review & discuss has been a great addition to my UX workflow.
As well as a recent Material Design style update they have also recently been adding some useful features to move the system beyond basic design discussion and place it more to the centre of a complete design workflow. These features include mobile testing, Kanban style Workflow boards, mood & brand boards in their Boards feature & the soon to be added InSight & InBox.
InVision Boards
Working with the Spencer Group on a new internal, secure email system I was looking at ways to best discuss ideas with a remote team.
allowing me to keep all the discussion in one place in a system all the members of my remote team were used to using.
When designing systems and their associated processes I try to look at how others handle the same problems I might face as a way to gather new ideas or to avoid potential issues. In the past I’ve made use of various third-party systems such as Kippt, Google Drive & OneDrive to collect screenshots of design elements to share and discuss. The addition of InVision’s new Boards feature seemed a perfect alternative for these third-party systems, allowing me to keep all the discussion in one place in a system all the members of my remote team were used to using.
Competitor Analysis Board
I set up a Competitor Analysis Board within InVision to conduct an assessment of the relative strengths or weaknesses of similar, email focused products.

This led with an explanation on how the team were using the Board to make it easy for anyone viewing for the first time to understand what they were looking at.
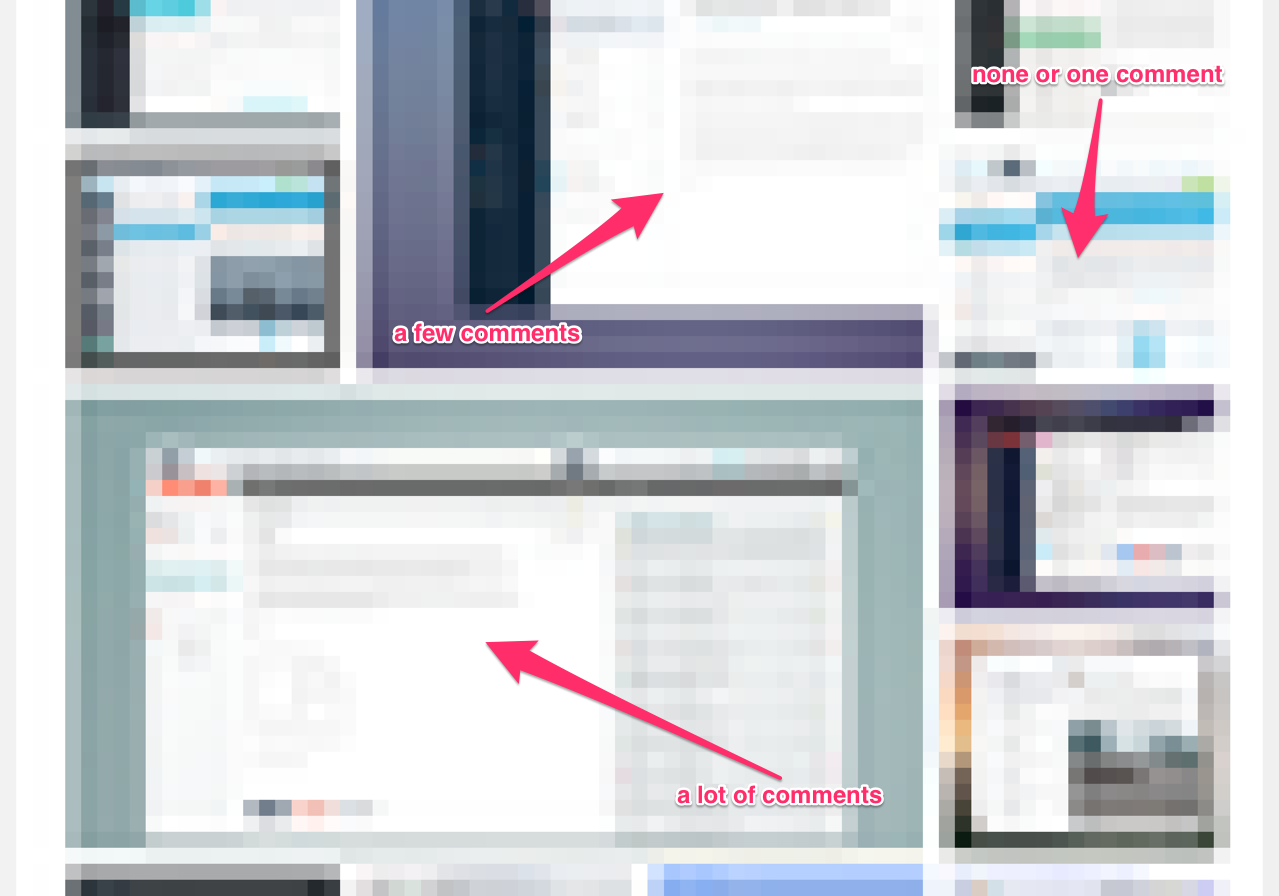
set a visual hierarchy within the page based on the number of comments an item had received.
Any relevant designs, images, ideas & inspiration could then be added to the Board to allow for the remote team to add comments. I had the idea to make use of the scaling feature found within InVision Boards to set a visual hierarchy within the page based on the number of comments an item had received.
easy to see on viewing the page which items were generating the most discussion.
An item with none or a single comment remained at the default size, once the item had received more than one comment, it’s size was increased. This continued as more comments were added meaning that it was easy to see on viewing the page which items were generating the most discussion.

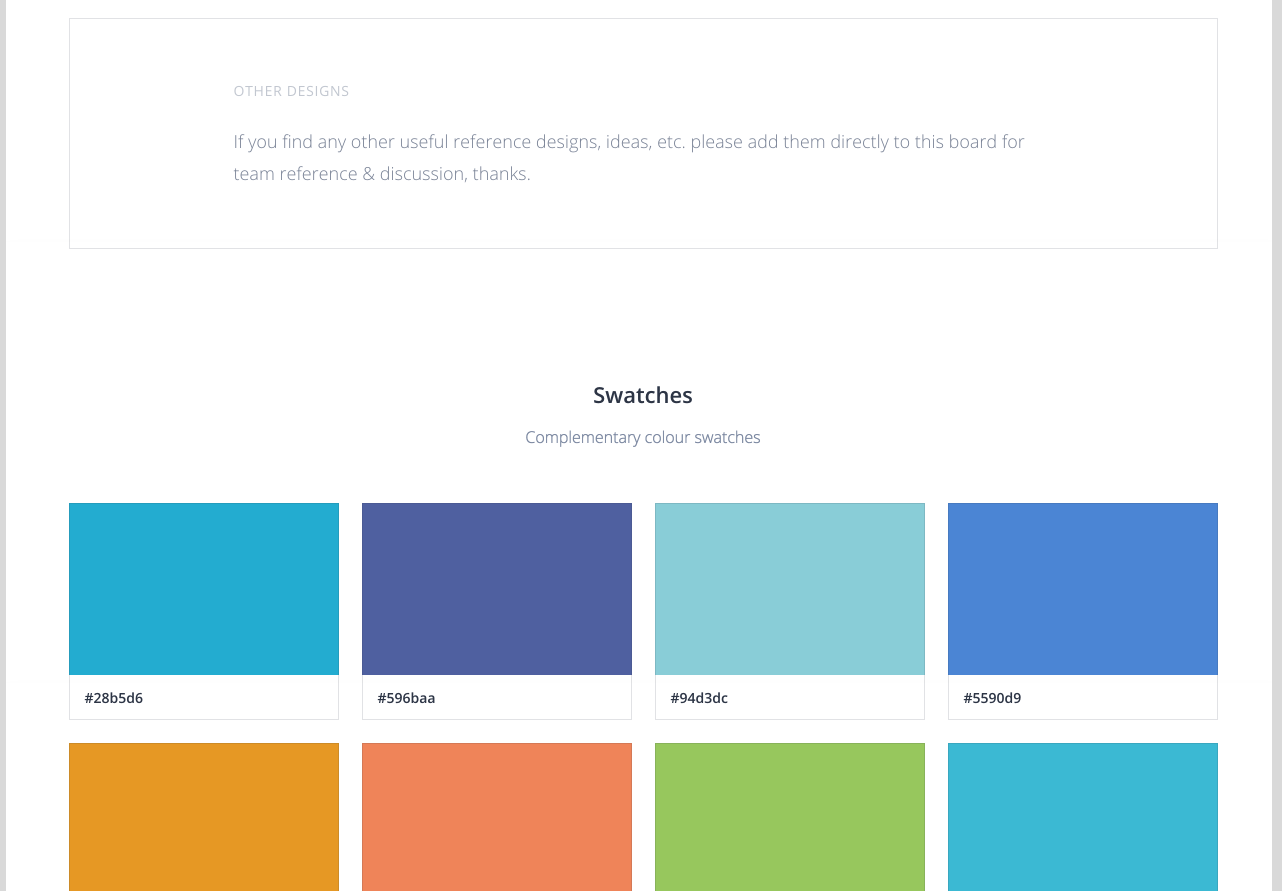
To finish up this collaborative resource, I then made it clear on the Board that all members of the remote team could add to the board any items they might want to discuss. We also used this Board to pull out relevant colour ideas for systems we thought made good use of complementary colour schemes, or who displayed good contrast for call-to-action buttons.

Conclusion
By making use of InVision’s new Boards feature - http://blog.invisionapp.com/boards-share-design-inspiration-assets/ - I was able to quickly develop a system to perform useful competitor analysis inside a design discussion framework already know to everyone on my remote team. While not specifically designed for this use, the flexibility InVision offers made it an ideal tool. Here’s hoping that the upcoming InVision updates mentioned above prove to be just as useful.