02 Nov 2023
I know it’s true,
It’s all because of you … —The Beatles, ‘Now and Then’
Today marks the day the 🎶 ‘last Beatles song’ is to be released.
 The Beatles - Now and Then single cover
The Beatles - Now and Then single cover
Now and Then has been preceded by a short documentary and, following the first playing at 2pm UK time, will be followed by a Peter Jackson directed music video.
I’m a huge fan of The Beatles, both as a group and in regard to their solo work, so it’s a moment I’m looking forward to but it has been interesting to read opposing viewpoints on the release of the track.
Like Free as a Bird and Real Love, released as part of The Beatles Anthology set back in 1995, these tracks were not worked on by The Beatles as a collective so are they ‘real’ Beatles songs?
As a society we seem to spend a lot of time looking back nostalgically, possibly because it’s so worrying looking towards a future full of so much uncertainty. The Beatles represent a time where things seemed like they could be better, a peak of success in a 🌍 country that has 📉 declined on both a global and a national level, a 🌻 hippy ideal of a world that never arrived.
Nostalgia can be a damaging mindset in many ways, stopping people from facing up to their issues and taking on future problems. But 🎶 music and the 🎭 arts sit outside this type of nostalgia for me. I remember staying up listening to the 📻 radio for the first notes of Free as a Bird when its embargo was lifted. This moment—tired, half asleep, curious—set my path as a future Beatles fan (I’d not given them much thought prior to the marketing push of the Anthology series) and their music has given me so much happiness over the years and led to my own music creation and love of music.
I don’t have high hopes of Now and Then being a ‘classic’ Beatles track, but if it provides the spark to someone that I received many years ago, it will have done what it was created to do.
11 Mar 2023
★★★★☆
After having this on my watchlist for a while, I recently found time to watch the difficult to pronounce, but fascinating to view, ‘Farewell, Etaoin Shrdlu’ a 1978 documentary on the last days of Linotype printing at the New York Times.
As the design industry makes moves towards AI-driven design processes, it was interesting to reflect on how people in a similar situation—as hot metal type transitioned to computer based layout and printing—considered and adapted to these changes.
The prediction of the Print Professional at the 14m:23s mark could as easily be applied today to digital designers or artists looking at the output from AI art and design tools like DALL·E and Stable Diffusion.
“All the knowledge I’ve acquired over 26 years is now locked up in a little box called a computer.”
I found ‘Farewell, Etaoin Shrdlu’ a really interesting short film with a lot to reflect on as we face similar and continuing issues around the march of technological progress.
Watch the Film:
https://vimeo.com/127605643
https://www.imdb.com/title/tt2238777/
https://archive.nytimes.com/www.nytimes.com/times-insider/2014/11/13/1978-farewell-etaoin-shrdlu/
11 Dec 2020
Every year, as UX Designers and Researchers, we are presented with more and more tools to ‘help’ us in our craft. A wider and wider range of options to guide us through the processes required to create usable products and services for a wide range of users. Tools for all aspects of the Design and Research process, Tools you never knew you needed to complete a project and more Tools to then link all these disparate systems together try and ensure our projects run smoothly and without any problems.
But a Tool is just “an object used to extend the ability of an individual” and, whether for Design, Research or Carpentry, is only as useful and powerful as the individual using it. Most people can describe what a wood saw looks like and how it should work. However, until a person actual tries and saw a piece of wood and create a straight edge or a complex joint they don’t always appreciate the skill of a carpenter and the years of training and woodworking theory that has gone into developing their craft.
The same approach needs to be taken in the areas of Design and Research. All the Tools in the world will not help design usable, accessible and inclusive products and services if the people and Teams behind the tools don’t understand the theory of what they are dong and why.
We need to encourage a Theory-first approach to UX Design and Research education. Ensuring that people coming into the industry understand the ‘why’ around what they are doing and not just the ‘how’. Having been involved in building Design and Research curriculums for people coming into the industry at apprentice level, the key aspect of these is that they were designed to be technology, and tool, agnostic. Where the curriculum taught a specific skill, it looked to teach the Theory behind that skill, the apprentices learned how to complete a task using the best tool for the job rather then whatever tool was currently in fashion when the learning materials were created.
This allows people to build up not just skills in how to approach the day-to-day aspects of the Design and Research work we do as professionals but also to build the confidence they need as individuals to define their purpose in an ever growing and changing profession.
Ensure that, whenever a new tool is proposed for a project Team, the Team takes the time to examine and decide what benefit it actually brings. Distilling the tool in question down to it’s theory, the essence of what the tool does, helps a Team to identify if it might prove actually helpful or if it is just adding another step to their wider processes.
The key skills we need to teach the next generation of UX Design and Research Professionals are not how to use Tool X, or how to use Tool Y, but instead the theory of ‘why’ we use the tools we do, what benefits they bring to a team looking to build products and services for everyone to use.
There will always be new UX Design and Research tools. New methods, systems and approaches to how we work dictate that this progress is required. And while some are beneficial, understanding the Theory as to what the Tool actually does and how it might strengthen a proces will be invaluable for any Team. Design and Research Tools come and go but the Theory behind what we do lasts forever.
17 Mar 2020
 The Beatles - Help Sculpture on Wall
The Beatles - Help Sculpture on Wall
The pressures of work, or providing for yourself and/or your loved ones has always been there. But it seems to me that these pressures and strains around modern work are amplified today by multiple sources. We sometimes seem trapped in a race to nowhere and forget the things that really make a life important.
I have worked in various roles, for Agencies, Consultancies, in-house and (since 2018) Freelance running my own Research & Design business, Merlan Ltd..
All these roles have been varied, but the one thing they share is that they require certain techniques and coping mechanisms to maintain good mental health and wellbeing. While success in this area varies for everyone, having access to key resources to help in the process will hopefully prove useful to people.
The resources listed have a focus on supporting mental health & wellbeing in the workplace specifically compared to the large amount of resource available to support people’s day-to-day lives.
General Resources
https://www.mentalhealthatwork.org.uk/
“Whether you work with 10 people, 10,000 people or just yourself, paying attention to mental health in the workplace has never been more important. Mental Health at Work is here to help you find the information and resources you need.”
https://osmihelp.org/
“Open Sourcing Mental Illness is a non-profit corporation dedicated to raising awareness, educating, and providing resources to support mental wellness in the tech and open source communities.”
Resources for Freelancers & The Self Employed
https://www.leapers.co/
“Leapers supports the mental health of freelancers and the self-employed”
Conferences & MeetUp Resources
http://mhprompt.org
“Prompt is a means of encouraging a conversation about mental health at tech conferences and meetups.”
Charities, Public Sector & NHS Resources
https://www.mindwell-leeds.org.uk/professionals/mindwell-at-work
“MindWell is the mental health website for people in Leeds. Funded by the NHS Leeds Clinical Commissioning Group, it brings together information from the NHS, Leeds City Council and the third sector into one single ‘go to’ place.”
https://www.mentalhealth.org.uk/publications/how-support-mental-health-work
“After reading this guide you should: have an idea of how to manage your own mental health at work; have an idea of how to reach out to a colleague in distress; have an idea how you can work with others to make your workplace more mentally healthy for everyone.”
https://www.mind.org.uk/workplace/
“Whether you’re an employee worried about your own or a colleague’s mental health, a company looking for a charity partner, or an HR professional interested in improving mental wellbeing in your organisation - we’re here to help.”
https://www.samaritans.org/how-we-can-help/workplace/
“We support workplaces with a range of programmes including our Wellbeing in the Workplace elearning tool and our in-house and open workplace training courses.”
Technology & Hardware Resources
https://www.moodbeam.co.uk/
“Over the last two years we’ve built up the most incredible relationships with organisations who really care about pioneering better mental health within their industries. Moodbeam’s technology has allowed them to see where they can make a real difference to the lives of those who rely on them to make the right decision.”
Hopefully the resources above can help both individuals and organisation to be better supported in regard to Mental Health & Wellbeing in the workplace.
[Note: 17/03/2020] I’ve been capturing notes for this article since helping to answer this question:
shared by Jennifer Aldrich on twitter. The current 🌍 global situation made me think that it would be useful to get this out of draft, share it and make any required changes later.
03 Oct 2018
Second-hand book shop, junk shops, antiques centres. I’ve always enjoyed having a look over these types of place to draw what design inspiration I can from the items that can be found there.
I must have passed Bar Farm Antiques - https://www.barfarmantiques.co.uk/ - dozens of time before finally deciding to stop off one day and have an explore.
 Bar Farm Antiques Centre - Front © 2018 BAR FARM ANTIQUES
Bar Farm Antiques Centre - Front © 2018 BAR FARM ANTIQUES
It’s a fascinating place, well worth a look if you’re passing by. After looking through various areas (but not having a coffee in the converted bus café ツ) I came to this part of the centre.
 Bar Farm Antiques Centre © 2018 BAR FARM ANTIQUES
Bar Farm Antiques Centre © 2018 BAR FARM ANTIQUES
And taking a look through, found this excellent example of layout/formatting for tabular data. The cover alone was great (just look at that ‘By’)
 SC Calculator Charts Book - Cover
SC Calculator Charts Book - Cover
It got even better inside, clean layout, well structured & aligned data. I ended up using this as an example of data table layout for a Design System I was working on at the time.
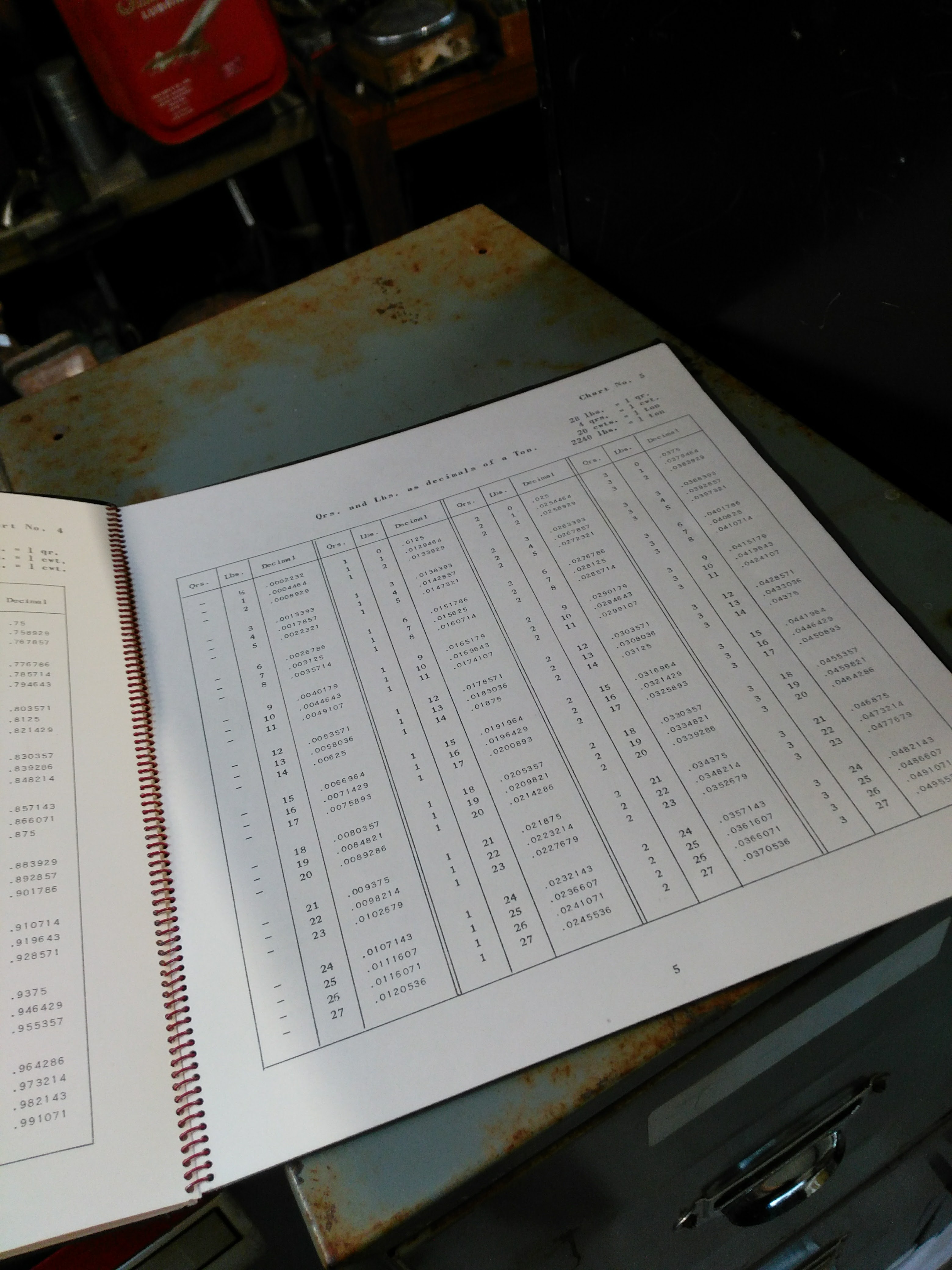
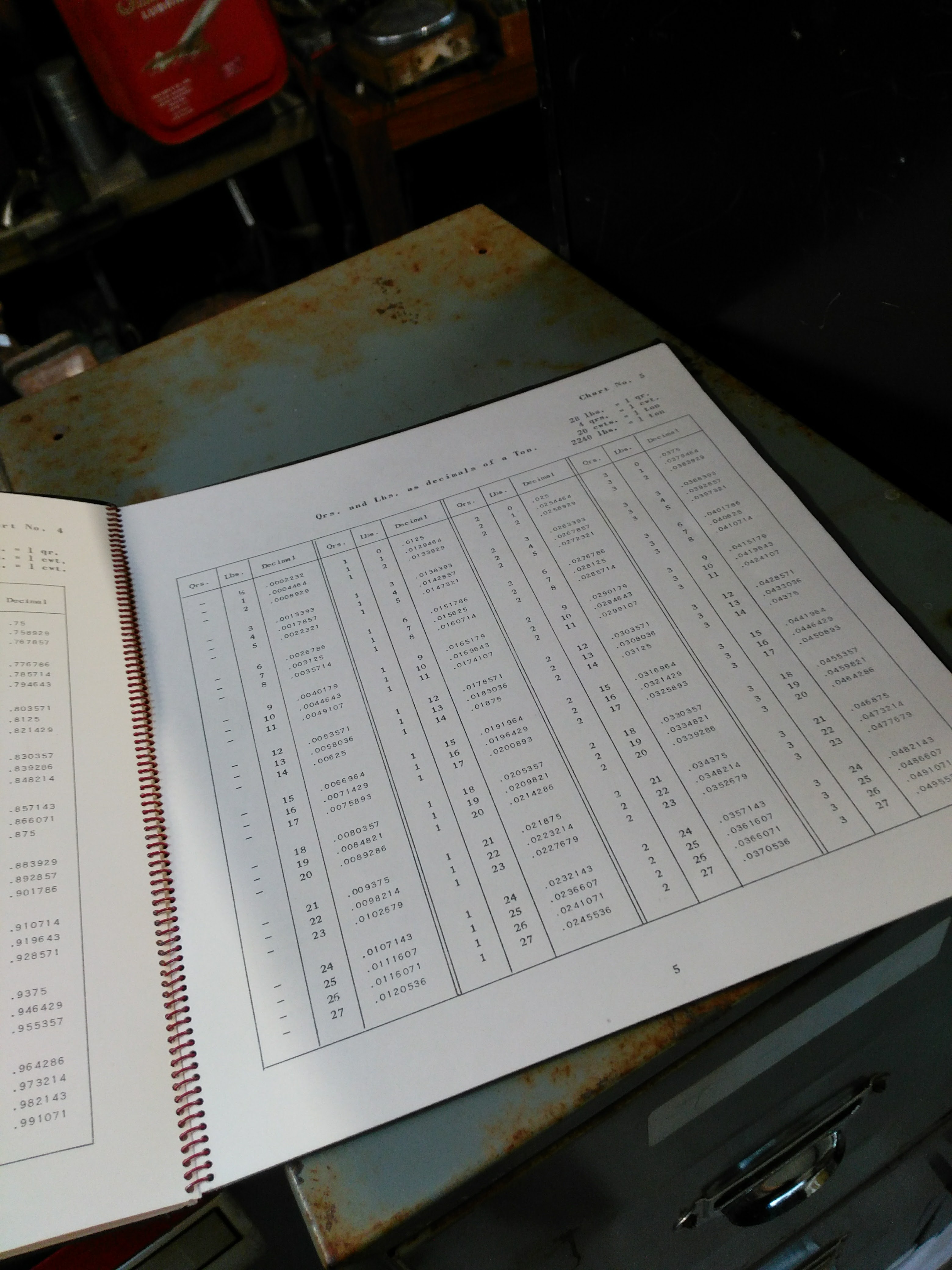
 SC Calculator Charts Book - Inside
SC Calculator Charts Book - Inside
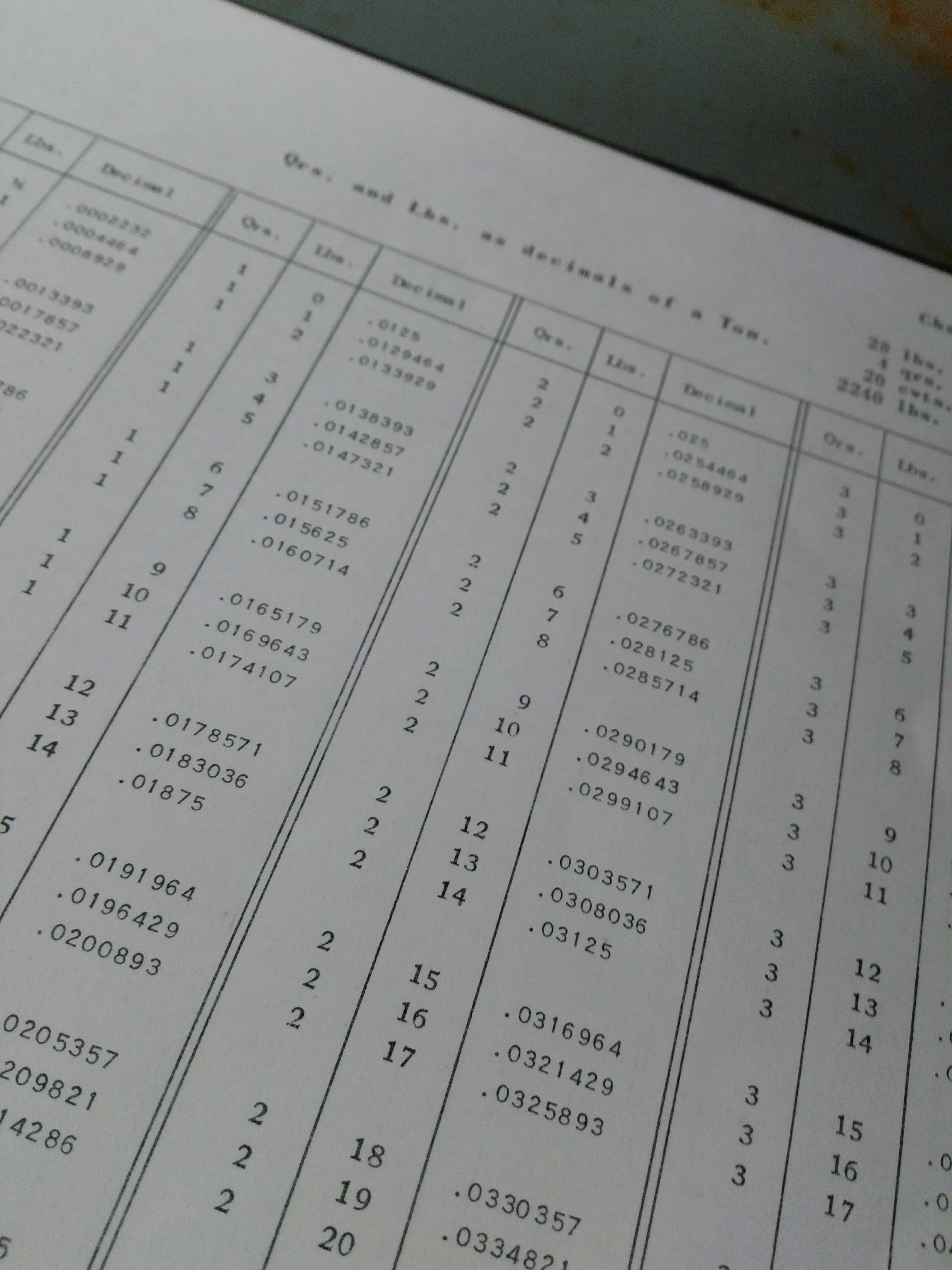
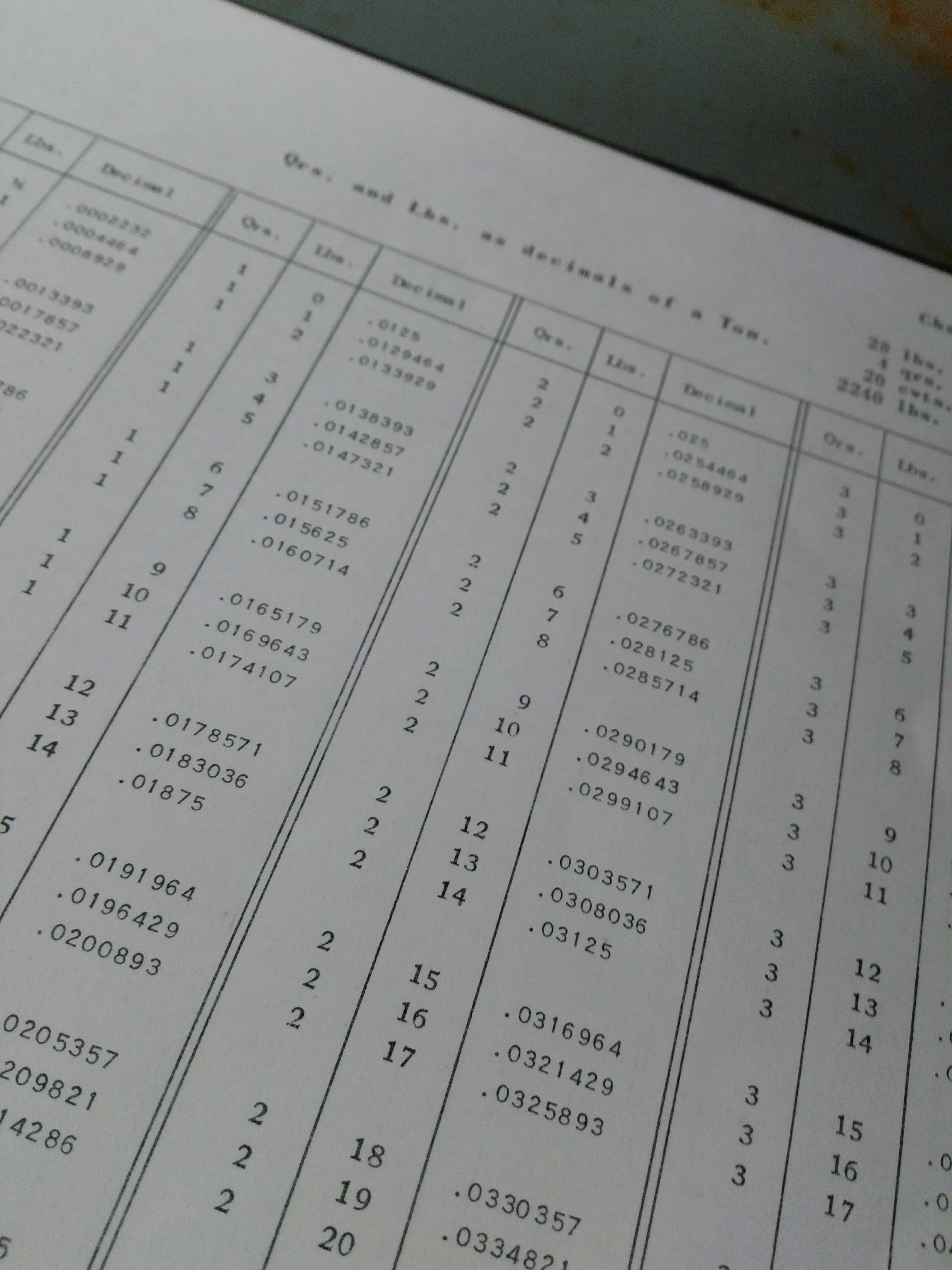
 SC Calculator Charts Book - Inside, close up
SC Calculator Charts Book - Inside, close up
This layout wasn’t done by a famous designer, just someone asked to layout a Comptometer - http://anita-calculators.info/html/mechanical_calculators.html - guide in an office somewhere. But what they created back in ~1960s has cast a long shadow to the Design Systems of today. Take time to look at the work done by those who came before us in the quieter corners of design, there’s a lot we can learn there.
 The Beatles - Now and Then single cover
The Beatles - Now and Then single cover